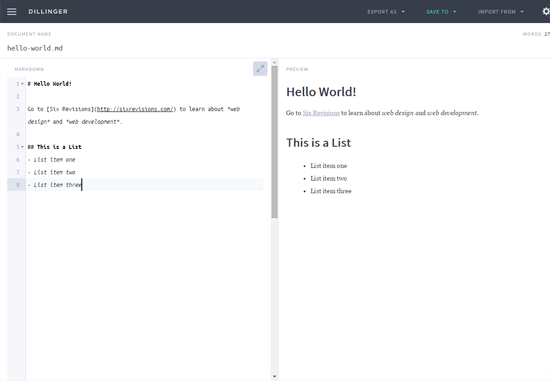
Find the text to convert to Markdown (e.g., in another browser tab) Copy it to the clipboard (Ctrl+C, or ⌘+C on Mac) Paste it into this window (Ctrl+V, or ⌘+V on Mac) The converted Markdown will appear! The conversion is carried out by to-markdown, a Markdown converter written in JavaScript and running locally in the browser. StackEdit can sync your files with Google Drive, Dropbox and GitHub. It can also publish them as blog posts to Blogger, WordPress and Zendesk. You can choose whether to upload in Markdown format, HTML, or to format the output using the Handlebars template engine. This Markdown cheat sheet provides a quick overview of all the Markdown syntax elements. It can’t cover every edge case, so if you need more information about any of these elements, refer to the reference guides for basic syntax and extended syntax. These are the elements outlined in John Gruber’s original design document.
Basic Formatting
- Bold:
**Bold** - Emphasized:
*Emphasized* - Strikethrough :
~~Strikethrough~~ - Horizontal rules:
---(three hyphens),***(three asterisks), or___(three underscores).
Headings
All heading levels (e.g. H1, H2, etc), are marked by # at the beginning of a line. For example, an H1 is # Heading 1 and an H2 is ## Heading 2. This continues to ###### Heading 6.
Links
Links can be created using several methods:
- Links can be
[inline](https://markdowntohtml.com) - Inline links can
[have a title](https://markdowntohtml.com 'Awesome Markdown Converter') - Also, there can be reference links that allow the URL to be placed later in the document:
- Here is a
[reference link][markdowntohtml]that links to this site. - References are case-insensitive (for example
[this link][MarkDownToHTML]works). - References can also
[use numbers][1]. - Or leave it empty and use the
[link text itself].
- Here is a
- Also, you can use relative links [like this](../blob/master/LICENSE.txt).
- URLs and URLs in angle brackets will automatically get turned into links: https://markdowntohtml.com or
<https://markdowntohtml.com>.
Images
Images can also be inline or use a reference style, similar to links. Simply prepend an exclamation point to turn the link into an image. For example:
What? Where am I?You’re at Heck Yes Markdown, one of the best places on the net to learn about Markdown: what it is, why you want it, who’s using it, and when and where it works. Well, it will be, anyway. Right now it’s just the home of Marky the Markdownifier, a tool to take existing HTML web pages off the web, extract the main content, and turn it into Markdown so you can store it as plain text. Whether you keep your notes in raw Markdown (text files, Notational Velocity, nvALT, etc.), or render them into HTML or Rich Text for another organizer (Evernote, Yojimbo, etc.), Marky will give you clean markup and easy-to-edit notes. Questions? I’m here for you.
Markdownifier
My name is Marky. I make the web smell like Markdown.
Enter a url below to convert the page to Markdown.
 Why didn’t it work? I want my money back!
Why didn’t it work? I want my money back!The Markdownifier will do its darndest to get you some Markdown, but there are times that it just can’t pull it off. As a general rule: garbage in, garbage out. If the html markup on the page is incorrect or too complex, poor Marky will choke. There are plenty of other factors, such as redirection, SSL connections, timeouts and other fun, but he’s been doing a pretty good job in testing. If you have a specific page you think should be Markdownifiable, send it to me. I’ll see what I can do.
F.A.Q.
It’s actually just “Markdown,” and it’s a plain-text syntax for document markup built by John Gruber. It takes plain text and magically makes it into perfectly-formed HTML. It’s simple and intuitive, and once you learn 6 or 7 basics, you’re off and running (additional/alternative documentation at TUAW). Thanks to Fletcher Penny and his MultiMarkdown project, you can even create beautiful PDF’s and LaTeX documents. If you’re so inclined, you can turn Markdown into a Word file… without ever having to use a word processor.
All of this means that if you build a web-clipping system based on Markdown, you’re guaranteed a Spotlight-indexed (on a Mac), UNIX-searchable, easy to maintain and totally portable solution for storing information. Plus, with a few tools you can make look really pretty when you read it. This is where Marky finds his place in the world.
That one actually gets the singular article. It’s a tool that goes in the opposite direction, turning HTML into Markdown. It uses the Readability algorithm to determine what part of the page is actually of interest, cutting out the ads and comments and such. What you get back is a plain text representation of the page, ready for adding to any text-based note taking application, or just storing in text files on your disk. Sometimes it doesn’t work. I’m just letting you know.
Yes, just check the “Preview as HTML” box, and you’ll never see Markdown. You really should try Markdown, though. It’s easy and fun at parties. The Preview as HTML option will actually do the Markdown conversion, and then convert back to HTML, giving you very clean source code that won’t cause issues when pasted elsewhere.
I’m running Google Analytics on these pages. I know how many people were here, what browsers and platform they were using, and that’s about all. If you want to, you can even block those and pretend you’re a ninja (you’re not, but if it makes you feel better…).
The pages you view are not recorded by me. There’s no database here at all. I’ll eventually get around to adding a means for voluntary submission of sites that work and sites that don’t for the improvement of the app, but right now… well, there’s no shame in being too lazy to put together a full-on web app in two days, is there?
You’re in luck. Bookmarklets that should work in your browser are available below. Appropriately, you’ll find them in the “Bookmarklets” section.
There’s something resembling an API for this thing. See the API section below.
My name is Brett, and I don’t like sleeping. This insomnia leads to weird and sometimes silly projects. This is one of them, but I’m still uncertain as to whether it’s weird, silly or both.
John Gruber, creator of Markdown, for making the Markdown Kool-Aid.
Milian Wolff for Markdownify. You can spend all day messing around with XSL sheets and Pandoc tricks, but Markdownify is the hammer that smashes HTML into line. And into Markdown, more to the point.
Michel Fortin for PHP Markdown. Also, on an unrelated note, for Magic Launch. I love that app.

Keyvan Minoukadeh for PHP Readability. It’s one of the better ports of Arc90’s original. I’m working on tweaking a few things for my specific needs, but it was pretty darn cool to start with.
At least once, each. Some more than others.
Bookmarklets
(with decent markup)
(again, clean markup needed)
(markup shmarkup, but it might not be pretty)
(or squat if it can’t find the content section)
to Notational Velocity or nvALT (depending on which one your
system has assigned to the 'nv://' url handler)

you a chance to add NV/nvALT tags before it runs.
Close
Convert Word To Markdown Online
');})();'>Clip to NV w/tagsSaving%20to%20nvALTClose
');})();'>Clip to nvALT w/tagsThere are more options and combinations available. I’m working on a “bookmarklet builder,” but in the meantime see the API section below for additional parameters you can add to the bookmarklets to modify their behavior.
Marky also works well from the shell, and thus from Launchbar, Alfred, System Services and more. See the post on brettterpstra.com for more information.
Python Markdown To Html
API
All of the magic happens at http://heckyesmarkdown.com/go/. It will accept a GET or POST call, and the following query parameters may be added to the url to modify the results:
- One of the following is required:
- u: url encoded URI to parse
- html: HTML text to be Markdownified. May be a full page or snippet, and can be submitted as urlencoded text in a GET call or straight using POST (suggested for larger requests).
- read: (optional, default 1) whether to run Readability or not, 0 turns off
- md: (optional, default 1) whether to run Markdownify or not, 0 turns off
- output: (optional, default markdown) type of text to return (json*, url (encoded), or markdown). There's also an 'nv' output mode that will generate a Notational Velocity/nvALT url for creating a note from resulting text. If you need the 'nvalt://' handler for older versions, use 'nvalt' for the output mode instead. Might be useful for some people.
- tags: (optional) if the output type is 'nv' or 'nvalt', adding this key with a url-encoded string of space or comma separated tags will include them when importing into NV/nvALT.
- preview: (optional, default 0) whether to run the result back through Markdown and provide HTML instead of Markdown
- showframe: determines whether or not the output is encased in the HTML frame for viewing/copying
- domarkdown: (any value will run this) used without the other parameters (including
u), and takes atextparameter containing url-encoded Markdown text. It returns raw HTML (snippet)
*Sample JSON output:
Online Html To Markdown Convert
Special list
If a url matches a regex in the “special” list, some parameters will be overridden:
- Twitter user streams
- Lifehacker articles
This list will likely grow as people let me know where they’re having trouble using Marky and I work around issues.
